★模板介绍★
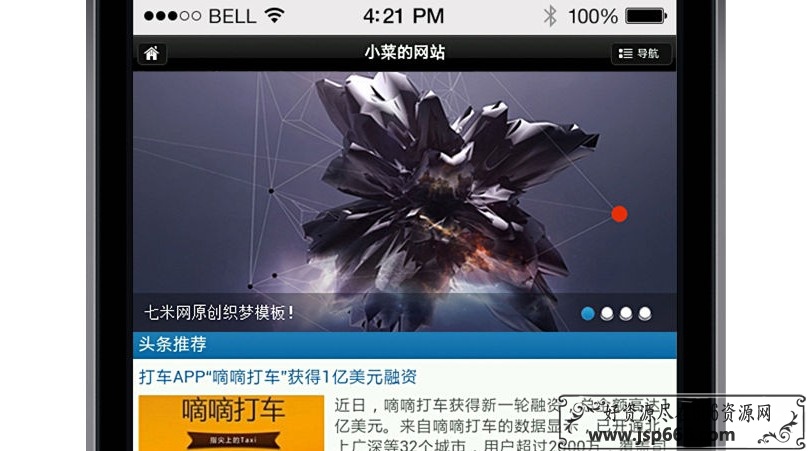
源码名称:自适应屏幕织梦wap门户手机模板
安装这个手机模块模板后,并不影响网站访客在PC段电脑端上浏览界面,也就是说在电脑上看网站是没有任何变化的,只有访客在手机或者平板端打开网站访问才会触发手机模板里的识别代码,网站将在手机屏幕上呈现友好的手机网站专用模板风格。
为什么要出了一个织梦手机模板呢?
首先,大环境变了,见面都是问“有微信不?”还有淘宝(独立的手机端发布详情页)、微博手机客户端等各色APP,扫一扫二维码,人们的生活方式在环境的影响下,也已经开始变化了。手机的界面就那么大,如果没有安装wap模块,显示出来的将是很小的网页,很小的字,需要触摸屏幕移动大拇指,双击放大才能看到字,看完一段拇指又要移动,这样的体验是不好的,相信很多人也体验过,很累人,内容完全看不下去。
其次,织梦对这块还不是很重视,默认的WAP模块界面也是惨不忍睹,甚是荒凉。大家可以自己动手在织梦后台-模块管理-WAP模块,下载安装后访问【你的域名/wap.php】看看就知道。。。
在这样的移动互联网大潮流下,还是很有必要安装一个手机模板。给每个访客一个友好的手机浏览界面,是我们应该做的,也是必须做的,不然被用户抛弃,这是很悲催的。这次小菜在织梦默认的WAP模块(版权属于织梦)基础上做了比较大的改动,主要是界面风格的美化,手机屏幕上的字间距,行间距,字号大小。内容页上的相关文章是需要改动程序的,加了这个相关阅读是为了提高访客粘度。

资源下载
下载价格6 金币
VIP免费升级VIP
点击检测网盘有效后购买








评论0