CSS Sprites又称css精灵或者谐音css雪碧,是一种网页图片应用处理方式。将一个页面内所需要显示的图片全部整合到一张大图中,并使用css属性background进行调用。这样的话,当页面渲染时,可以减少请求次数,在一定程度上能够加快网页加载速度。
这并不是什么新鲜玩意了,但由于将小图整合到一张大图,又要准确的写出所需小图的background-position值,对于很多新手来说比较浪费时间,很多人只能放弃这个比较繁琐的步骤。
今天为大家分享一个一键生成css雪碧图片的工具,复杂的事情简单化,提高开发效率。
本文转载于网络,基于本站收藏,喜欢的也可用下载!
使用方法:
该软件使用方法非常简单,请先下载压缩包,解压出来。
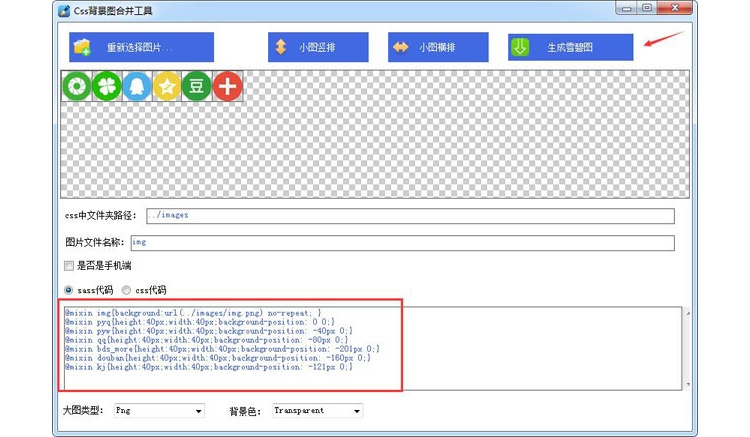
1、打开软件,将会看到下图界面,整个界面比较简洁,各功能区一目了然,我们需要做的是点击左上角的“选择多幅小背景图片”
前端必备 CSS Sprites雪碧图生成工具
2、勾选所需要整合的小图后,载入,可选择“小图竖排”或“小图横排”进行排序,也可手动挪动图标进行布局。
前端必备 CSS Sprites雪碧图生成工具
3、填写中间部分的选项。css中文件夹路径是大图将要存放的位置,相对于css样式表的路径,请按照实际情况进行填写;图片名称自定义。
4、可以生成sass代码,以及css代码,看自己需要,自己选择,选中“是否是手机端”的时候会把所有的尺寸除以2,因为手机端往往会设计图比较大,所以要缩放,建议生成图片后再复制生成的代码
5、点击“生成雪碧图”就可以保存大图了
CSS Sprites好处很明显,在页面性能优化上特别出众,使用这个工具更可以准确的获取每个小图的background-position值,是一个前端布局必备的好工具。










评论0